Как выровнять леску
Как выпрямить леску - Vadelina
Как выпрямить лескуПри изготовлении декоративных элементов в цветоделии часто приходится использовать леску и чтобы ей можно было придать нужную форму, она должна быть прямая. Для выпрямления лески есть несколько способов. Например, леску можно протянуть между двумя, предварительно нагретыми металлическими пластинами; можно подержать над настольной лампой и потом охладить в натянутом состоянии; леску можно выпрямить, если протянуть между крышкой и кастрюлей с кипящей водой и другие. Я предлагаю самый простой, наверное, из всех способов и, главное, самый быстрый.
Поделиться ссылкой, выберите способ!
Как выпрямить леску, мои способы
Скоро весна, сезон открытой воды. И часто бывает так, что леска, намотанная на шпуле или мотовильце, после её распускания идет зигзагом, что не очень-то и приятно. Особенно данная погрешность «достает», когда рыбалка идет на легкую поплавочную снасть. После заброса, такая леска приобретает свойства пружины и ложится на воду как бы полукольцами, и рыбалка превращается в мучение. И у многих возникает вопрос: «Как выпрямить леску?» Мой ответ чуть ниже…
Способы выпрямления лески
 Чтобы избежать этого нежелательного эффекта есть множество способов выпрямления лески, некоторые я просто перечислю, а о некоторых (которыми пользуюсь сам) напишу чуть подробнее. Повторюсь, если у Вас есть достаточное количество финансовых средств, можно не думать о качестве лески, а просто приобрести по весне новую лесу, что будет достаточно хорошим приобретением, Вы будете уверены в качестве лески, и проблема, в данном случае, решается сама собой.
Чтобы избежать этого нежелательного эффекта есть множество способов выпрямления лески, некоторые я просто перечислю, а о некоторых (которыми пользуюсь сам) напишу чуть подробнее. Повторюсь, если у Вас есть достаточное количество финансовых средств, можно не думать о качестве лески, а просто приобрести по весне новую лесу, что будет достаточно хорошим приобретением, Вы будете уверены в качестве лески, и проблема, в данном случае, решается сама собой.
Но большинство рыбаков, особенно в отдаленных уголках страны, используют леску по 2-3 сезона, особенно, если леска изначально имела приличную стоимость. Значит этот метод (покупать дорогую леску на каждый сезон) не так актуален для многих.
Есть второй способ выпрямить леску, который я часто использую — правильное хранение лески. Что тут имеется ввиду?
Все просто: в течение зимнего периода нужно два-три раза (можно и чаще) перемотать леску со шпули на шпулю. Сильно натягивать её не стоит, так как именно сильный натяг может привести к появлению колец на леске, но что ещё хуже, некоторые участки могут за время долгого нахождения в таком состоянии перетянуться (растянуться), а некоторые остаться в прежнем состоянии, что в общем — ослабит и ухудшит рабочие качества лески. Производя обычную перемотку лески в течении зимы, Вы меняете натяжение и расположение петель относительно друг друга, а значит леска просто не застаивается, эффект памяти сходит на нет.
Есть и ещё один способ выпрямить леску, которым я пользуюсь чаще всего.
Я наматываю леску между ножками стула или табуретки. Если позволяет ситуация, можно взять два табурета, поставить их на расстоянии друг от друга на метр и продолжить наматывать леску между ними. После того, как леска намотана, я промазываю её растительным маслом и оставляю в таком состоянии примерно на недельку, после чего, сматываю её и наматываю в обратном направлении ещё разок. После такой простой процедуры леска уже не так сворачивается в кольца и ловить с ней одно удовольствие.
Попробуйте, всего Вам хорошего.
Поделись с друзьями!
Как устранить перекручивание лески
В ходе своей эксплуатации лески имеют свойство перекручиваться. Явным признаком этого являются, так называемые скрутки, когда мы мотаем на колышках, или просто даем малейшую слабину лески. Во время замены тех же поводков. При потери концентрации и незамеченной скрутке, при нагрузке (читай забросе) леска может затянуться в узел. Распутать его можно, но зачастую придётся потратить определённое количество времени. Если вы интересуетесь тем, как устранить перекручивание лески, то вам точно поможет данная статья!
Кто рыбачил, тот знает, что скручивание лески отлично выводит из себя и является первопричиной многих казусов, которые происходят затем в дальнейшем. Итак, из-за чего происходят скручивания?

Первая причина — неправильная загрузка лески на шпулю. Многие рыболовы не придают этому большого значения, просто положив бобину в ведерко с водой, или попросив друга проколоть этикетку карандашом. Но на самом деле вы должны помнить, что лучший способ избежать изначального скручивания лески — это наматывать ее таким образом, чтобы леска выходила снизу бобины.
Но это не является гарантией того, что вы избежите перекручивания лески в дальнейшем. Во время вываживания рыбы, выматывания оснасток, ветре, леска будет перекручиваться. И в дальнейшем вам придется позаботиться о том, чтобы ее раскрутить в обратном направлении.
Для этого вам придется на время снять вашу оснастку, и прицепить к петле шок-лидера специальный груз от компании Gardner, который называется Spin Doctor. Он имеет специальный вырез, который закрутит грузило в обратном направлении тому, в каком вращается леска.

Вы забрасываете Spin Doctor, и просто начинаете выматывать оснастку. Устремлённая за грузилом леска начнёт раскручиваться и вы легко разберетесь со скрутками. Когда увидите, что образуются новые скрутки, просто повторите процедуру и дело с концом.
Сам же Spin Doctor продается в нескольких весовых категориях, каждая окрашена в свой цвет. 40г — жёлтый, 70г — красный и 100г — белый. В зависимости от теста вашего удилища, выбирайте нужный груз и забудьте раз и навсегда про скрученную леску, или плетёный шнур!
Полное или частичное копирование без согласования с редакцией портала запрещено
Понравилось? Поделитесь с друзьями!
комментариев, 76 рекомендаций
Как выпрямить леску у круговых спиц
Круговые спицы раньше составлялись из двух наконечников и гибкой трубки. Она легко разгибалась, но со временем ломалась в месте стыковки с металлом.
Современные круговые спицы производят из металлических наконечников и толстой лески, которая имеет механическую «память». Достав ее из чехла трудно начать вязать, потому что леска скручивается в прежнюю форму, которая позволила компактно упаковать спицы.
Выход прост и объясняется любым химиком. Леску производят из полиэтилена. Температура его размягчения – 75 градусов, это вполне достаточно, чтобы выпрямить леску в обычном кипятке. Леска не испортится, потому что t кипения самой обычной воды из-под крана ниже t плавления полиэтилена (140 градусов). Значит надо вскипятить воду и опустить туда леску спиц на 5 секунд.
Вяжите и удивляйте своими способностями!
Расскажи друзьям о статье:
Как выпрямить леску | Видео
Для просмотра онлайн кликните на видео ⤵
Как выпрямить леску Подробнее
Как быстро и просто выпрямить леску на спицах. Вязание спицами Подробнее
Как легко и быстро выровнять упрямую леску на круговых спицах. Подробнее
Как выровнять (разровнять) поводок из лески за 5 секунд. Аdvice to fishermen. Подробнее
Как выровнять леску Подробнее
Как избавиться от перегиба лески на стыке спиц ADDI Подробнее
Что делать чтоб не путалась леска Подробнее
Самый простой способ выпрямить поводки для рыбалки Подробнее
варить леску в чае Подробнее
Как выпрямить нейлоновые лески от спиц. Реанимация лески Подробнее
КАК ВЫПРЯМИТЬ ПОВОДОК НА ЩУКУ Подробнее
ДОРОГИЕ СПИЦЫ, ХВАЛИТЬ ИЛИ РУГАТЬ?! КАК РАСПРАВИТЬ ЛЕСКУ У СПИЦ ADDI???. ВЯЗАНИЕ.РЫНАШКО Подробнее
Вязание на круговых спицах, если леска длинная Подробнее
Как выпрямить флюрокарбоновый поводок. Подробнее
Как выпрямить леску на круговых спицах Подробнее
МК: КАМУШЕК НА ЛЕСКЕ. Модное украшение своими руками. Подробнее
Фидер! Причина перекручивания\закручивания лески и как до этого не доводить! Подробнее
Обзор тросиков Drops, KnitPro, HiyaHiya,ChiaoGoo, Addi / Наглядное и честное сравнения тросиков Подробнее
Узлы для рыбалки 5 ВАРИАНТОВ как привязать леску к шпуле катушки Подробнее
Как выровнять неровность плетеного элемента / Скорая бисерная помощь / Бусинка
Уважаемые мастера! Делала первую попытку плетения по схема бисерного треугольника — мозаичное плетение. Вот такая схема:
Плела на мононити в 1 нить. Элемент плоским не получился, а получились неровные волны. Для спасения ситуации (не пропадать же труду) и для опыта было решено сплести еще такой же элемент, но на 1 ряд меньше, сшить треугольник, чем-нибудь украсить и сделать подвеску. Возможно вставить внутрь твердую прокладку. При плетении 2-го элемента старалась не дышать, не тянуть… получилось немного лучше, но не особо. Сейчас 2 стороны треугольника сшиты, радости особой нет: все криво.
Теперь вопрос: что делать? можно ли как то исправить ситуацию.
Вижу варианты:
— вставить твердую прокладку и с обеих сторон для выпуклости чем нибудь набить;
— положить под груз;
— из фантастики: прогладить утюгом.
Фото не делаю: темно, да и криво очень
css - Как выровнять строку с отступом в диапазоне, который переносится на несколько строк?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
python - как выровнять полосу и линию в диаграмме с двумя осями y в matplotlib?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанять технических специалистов
CSS свойство text-align-last
Пример
Выровнять последнюю строку текста в трех элементах
выравнивание текста: выравнивание; / * Для Edge * /
выравнивание текста последний: право;
}
div.b {
выравнивание текста: выравнивание; / * Для Edge * /
выравнивание текста последний: центр;
}
div.c {
выравнивание текста: выравнивание; / * Для Edge * /
text-align-last: justify;
}
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство text-align-last указывает, как выровнять последнюю строку текста.
Обратите внимание, что свойство text-align-last устанавливает выравнивание для всех последних строк в выбранном элементе. Итак, если вы иметь
text-align-last будет применяться к последней строке КАЖДОГО параграфа. Чтобы использовать text-align-last только для последнего абзаца в контейнере вы можете использовать: last child, см. пример ниже. Примечание: В Edge до 79 свойство text-align-last работает только с текстом, который имеет "выравнивание текста: выравнивание".
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textAlignLast = "право" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| выравнивание текста последний | 47.0 | 5,5 * | 49,0 12,0 -моз- | Не поддерживается | 34,0 |
* В Internet Explorer 11 (и более ранних версиях) значения "начало" и "конец" не поддерживаются.
Синтаксис CSS
выравнивание текста последний: авто | слева | справа | по центру | выравнивание | начало | конец | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| авто | Значение по умолчанию.Последняя строка выравнивается по ширине и выравнивается по левому краю | Играй » |
| слева | Последняя строка выравнивается по левому краю | Играй » |
| правая | Последняя строка выровнена по правому краю | Играй » |
| центр | Последняя строка выровнена по центру | Играй » |
| оправдать | Последняя строка выравнивается как остальные строки | Играй » |
| начало | Последняя строка выравнивается по началу строки (слева, если направление текста слева направо, и справа, если направление текста справа налево) | Играй » |
| конец | Последняя строка выравнивается по концу строки (справа, если направление текста слева направо, и слева, если направление текста справа налево) | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать примерно начальная | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Используйте text-align-last только в самой последней строке в контейнере:
div.b p: последний ребенок {
выравнивание текста последний: центр;
}
Связанные страницы
УчебникCSS: Текст CSS
Ссылка на HTML DOM: свойство textAlignLast
.
Как выровнять элементы в CSS - Smashing Magazine

Об авторе
Рэйчел Эндрю - не только главный редактор Smashing Magazine, но и веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе… Больше о Рэйчел Андрей …
Есть несколько способов выровнять элементы в CSS. В этой статье Рэйчел Эндрю объясняет, что они собой представляют, и дает несколько советов, которые помогут вам запомнить, что использовать и почему.
Сегодня у нас есть целый ряд способов согласовать элементы CSS, и не всегда очевидно, какой из них использовать.Однако знание того, что доступно, означает, что вы всегда можете попробовать несколько тактик, если столкнетесь с конкретной проблемой выравнивания.
В этой статье я рассмотрю различные методы выравнивания. Вместо того, чтобы предоставлять исчерпывающее руководство по каждому из них, я объясню несколько проблем, которые есть у людей, и укажу на более полные ссылки на свойства и ценности. Как и в случае с большей частью CSS, вы можете пройти долгий путь, если поймет фундаментальные вещи о том, как ведут себя методы, а затем вам понадобится место, где можно найти более тонкие детали с точки зрения того, как вы достигнете точного макета, который вы хотите.
Выравнивание текста и встроенных элементов
Когда у нас есть текст и другие встроенные элементы на странице, каждая строка содержимого обрабатывается как строковое поле. Свойство text-align будет выравнивать это содержимое на странице, например, если вы хотите выровнять текст по центру или по ширине. Однако иногда вам может потребоваться выровнять элементы внутри этого линейного поля по отношению к другим элементам, например, если рядом с текстом отображается значок или текст разных размеров.
The Ultimate Web Designer Toolbox
Мы объединились с Envato, чтобы дать нашим читателям 30 дней бесплатного доступа к крупнейшему в отрасли подписка - Envato Elements.Подписка дает неограниченное количество загрузок более чем 50 миллионов активов, таких как WordPress темы, плагины, фотографии и наборы пользовательского интерфейса. Без ограничений на скачивание и полный коммерческая лицензия.
Первые 30 дней - в подарок! Начать сейчас - отменить в любой момент.
 Загрузить сейчас
Загрузить сейчас В приведенном ниже примере у меня есть текст с большим встроенным изображением. Я использую vertical-align: middle на изображении, чтобы выровнять текст по середине изображения.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю. Свойство line-height Свойство и выравнивание
Помните, что свойство line-height изменит размер поля строки и, следовательно, может изменить ваше выравнивание. В следующем примере используется большое значение высоты строки 150 пикселей, и я выровнял изображение по верхнему . Изображение выравнивается по верху строки, а не по верху текста, удалите эту высоту строки или сделайте ее меньше размера изображения, и изображение и текст будут выровнены вверху текста.
См. «Вертикальное выравнивание пера и высоту строки» Рэйчел Эндрю.
См. «Вертикальное выравнивание пера и высоту строки» Рэйчел Эндрю. Оказывается, , высота строки и размер текста довольно сложны, и я не собираюсь углубляться в эту кроличью нору в этой статье. Если вы пытаетесь точно выровнять встроенные элементы и хотите действительно понять, что происходит, я рекомендую прочитать «Deep Dive CSS: Font Metrics, line-height и vertical-align .”
Когда я могу использовать свойство с вертикальным выравниванием ?
Свойство vertical-align полезно, если вы выравниваете любой встроенный элемент. Сюда входят элементы с дисплеем : встроенный блок . Содержимое ячеек таблицы также можно выровнять с помощью свойства vertical-align .
Свойство vertical-align не влияет на элементы гибкости или сетки, и поэтому, если оно используется как часть резервной стратегии, перестанет применяться, как только родительский элемент будет преобразован в сетку или гибкий контейнер.Например, в следующем перо у меня есть набор элементов с отображением display: inline-block , и это означает, что я получаю возможность выравнивать элементы, даже если в браузере нет Flexbox:
См. Перо inline-block и vertical-align от Рэйчел Эндрю.
См. Встроенный блок Pen и вертикальное выравнивание Рэйчел Эндрю. В этой следующей статье я рассмотрел встроенный блок как запасной вариант для макета Flex. Свойства выравнивания больше не применяются, и я могу добавить align-items для выравнивания элементов во Flexbox.Вы можете сказать, что используется метод Flexbox, потому что пропал промежуток между элементами, который вы получите при использовании дисплея : встроенный блок .
См. Запасной вариант Pen inline-block flex от Рэйчел Эндрю.
См. Запасной вариант Pen inline-block flex от Рэйчел Эндрю. Тот факт, что vertical-align работает с ячейками таблицы, является причиной того, что трюк для вертикального центрирования элемента с использованием display: table-cell работает.
Теперь, когда у нас есть лучшие способы выравнивания полей в CSS (как мы рассмотрим в следующем разделе), нам не нужно использовать свойства vertical-align и text-align в других местах, кроме встроенные и текстовые элементы, для которых они были разработаны.Однако они по-прежнему полностью допустимы для использования в этих текстовых и встроенных форматах, поэтому помните, что если вы пытаетесь выровнять что-то встроенное, вам нужно достичь этих свойств, а не свойств Box Alignment.
Выравнивание коробки
Спецификация выравнивания коробки касается того, как мы выравниваем все остальное. В спецификации подробно описаны следующие свойства выравнивания:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
Возможно, вы уже думаете об этих свойствах как о части спецификации Flexbox или, возможно, сетки.История свойств такова, что они возникли как часть Flexbox и до сих пор существуют в спецификации уровня 1; однако они были перенесены в свою собственную спецификацию, когда стало очевидно, что они более полезны. Теперь мы также используем их в макете сетки, и они указаны для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
Таким образом, в следующий раз, когда кто-то в Интернете скажет вам, что вертикальное выравнивание - самая сложная часть CSS, вы можете сказать им это (что даже уместится в твите):
.container { дисплей: гибкий; align-items: center; justify-content: center; } В будущем мы, возможно, даже сможем отказаться от display: flex , когда свойства Box Alignment будут реализованы для Block Layout. Однако на данный момент создание родительского элемента для объекта, который вы хотите центрировать, в гибком контейнере - это способ добиться выравнивания по горизонтали и вертикали.
Два типа выравнивания
При выравнивании гибких элементов и элементов сетки у вас есть две возможности для выравнивания:
- У вас есть свободное пространство в сетке или гибком контейнере (после того, как элементы или дорожки были размещены).
- У вас также есть сам элемент внутри области сетки, в которую вы его поместили, или на поперечной оси внутри гибкого контейнера.
Я показал вам набор свойств выше, а свойства выравнивания можно рассматривать как две группы. Те, которые занимаются распределением свободного места, и те, которые выравнивают сам элемент.
Работа с дополнительным пространством: align-content и justify-content
Свойства, заканчивающиеся на -content , относятся к распределению пространства, поэтому, когда вы решите использовать align-content или justify-content вы распределяете доступное пространство между дорожками сетки или гибкими элементами.Они не меняют размер элементов гибкости или сетки сами по себе; они перемещают их, потому что меняют место, где уходит свободное место.
Ниже у меня есть пример гибкости и пример сетки. Оба имеют контейнер, который больше, чем требуется для отображения гибких элементов или дорожек сетки, поэтому я могу использовать align-content и justify-content для распределения этого пространства.
См. Pen justify-content и align-content Рэйчел Эндрю.
См. Pen justify-content и align-content Рэйчел Эндрю. Moving Items Around: justify-self , align-self , justify-items И align-items
Затем у нас есть align-self и justify-self применительно к индивидуальному сгибанию или элементы сетки; вы также можете использовать align-items и justify-items в контейнере, чтобы установить все свойства сразу. Эти свойства имеют дело с фактическим элементом гибкости или сетки, то есть перемещением содержимого внутри области сетки или гибкой линии.
- Схема сетки Вы получаете оба свойства, поскольку можете перемещать элемент по оси блока и по встроенной оси, поскольку у нас есть определенная область сетки, в которой он находится.
- Flex Layout Вы можете выровнять только по поперечной оси, так как главная ось управляется только распределением пространства. Итак, если ваши элементы расположены в ряд, вы можете использовать
align-self, чтобы сдвинуть их вверх и вниз внутри гибкой линии, выровняв их друг относительно друга.
В моем примере ниже у меня есть гибкий и сеточный контейнер, и я использую align-items и align-self в Flexbox, чтобы перемещать элементы вверх и вниз друг относительно друга по поперечной оси.Если вы используете Firefox и проверяете элемент с помощью Firefox Flexbox Inspector, вы можете увидеть размер гибкого контейнера и то, как элементы перемещаются по вертикали внутри него.
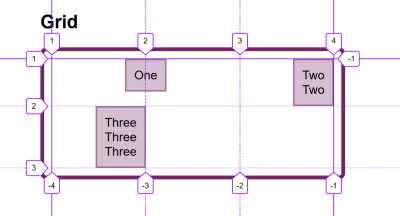
В сетке я могу использовать все четыре свойства для перемещения элементов внутри их области сетки. Еще раз, Firefox DevTools Grid Inspector будет полезен при игре с выравниванием. С наложенными линиями сетки вы можете увидеть область, внутри которой перемещается контент:
 Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр)
Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр) Поиграйте со значениями в демонстрации CodePen, чтобы увидеть, как вы можете перемещать content around в каждом методе макета:
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю.
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю. Смущает выровнять И оправдать
Одна из упомянутых проблем с людьми, запоминающими свойства выравнивания в Grid и Flexbox, заключается в том, что никто не может вспомнить, выравнивать или выравнивать. Какое направление какое?
Для компоновки сетки вам необходимо знать, в каком направлении вы выравниваете: в блочном или в линейном. Направление блока - это блоки направления, расположенные на вашей странице (в вашем режиме письма), т.е.е. для английского - вертикально. Inline direction - это направление, в котором идут предложения (в английском языке это направление слева направо по горизонтали).
Чтобы выровнять объекты в направлении блока, вы будете использовать свойства, которые начинаются с align- . Вы используете align-content для распределения пространства между дорожками сетки, если в контейнере сетки есть свободное место, и align-items или align-self для перемещения элемента внутри области сетки, в которую он был помещен .
В приведенном ниже примере есть два макета сетки. Один из них имеет режим письма : horizontal-tb (по умолчанию для английского языка), а другой режим письма : vertical-rl . Это единственное различие между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают точно так же на оси блока в обоих режимах.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю. Чтобы выровнять объекты во внутреннем направлении, используйте свойства, которые начинаются с justify- .Используйте justify-content для распределения пространства между дорожками сетки и justify-items или justify-self для выравнивания элементов внутри их области сетки во внутреннем направлении.
Еще раз, у меня есть два примера компоновки сетки, так что вы можете видеть, что встроенный всегда является встроенным, независимо от того, какой режим записи вы используете.
См. «Внутреннее выравнивание сетки пера» Рэйчел Эндрю.
См. Строковое выравнивание сетки пера Рэйчел Эндрю. Flexbox немного сложнее из-за того, что у нас есть главная ось, которую можно изменить на строка или столбец .Итак, давайте сначала подумаем об этой главной оси. Он задается свойством flex-direction . Начальное (или по умолчанию) значение этого свойства - строка , которая будет располагать гибкие элементы в виде строки в текущем режиме записи - вот почему при работе на английском языке мы получаем элементы, расположенные горизонтально, когда мы создать гибкий контейнер. Затем вы можете изменить основную ось на flex-direction: column , и элементы будут размещены в виде столбца, что означает, что они расположены в направлении блока для этого режима записи.
Поскольку мы можем выполнять это переключение осей, наиболее важным фактором в Flexbox является вопрос: «Какая ось является моей главной осью?» Как только вы это узнаете, тогда для выравнивания (когда на вашей главной оси) вы просто используете justify-content . Не имеет значения, является ли ваша основная ось строкой или столбцом. Вы управляете пространством между гибкими элементами с помощью justify-content .
См. Перо justfy-content во Flexbox от Рэйчел Эндрю.
См. Перо justfy-content во Flexbox от Рэйчел Эндрю. На поперечной оси вы можете использовать align-items , которые будут выравнивать элементы внутри гибкого контейнера или гибкой линии в многострочном гибком контейнере. Если у вас есть многострочный контейнер, в котором используется flex-wrap: wrap и имеют пространство в этом контейнере, вы можете использовать align-content для распределения пространства по поперечной оси.
В приведенном ниже примере мы делаем и то, и другое с гибким контейнером, отображаемым в виде строки и столбца:
См. Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю.
См. Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю. Когда justify-content Или align-content Не работают
Свойства justify-content и align-content в Grid и Flexbox примерно , распределяют дополнительное пространство . Итак, нужно проверить, есть ли у вас дополнительное место.
Вот пример Flex: я установил flex-direction: row и у меня есть три элемента. Они не занимают все пространство в гибком контейнере, поэтому у меня есть свободное место на главной оси, начальное значение для justify-content - flex-start , поэтому все мои элементы выстраиваются в линию в начале. и дополнительное пространство в конце.Я использую Firefox Flex Inspector, чтобы выделить пространство.
Если я изменю направление гибкости на space-between , это дополнительное пространство теперь распределяется между элементами:
Если я теперь добавлю к своим элементам больше контента, чтобы они стали больше и больше не было дополнительного места, тогда justify-content ничего не сделает - просто потому, что нет места для распространения.
Мне часто задают вопрос, почему justify-content не работает, когда flex-direction - это column . Обычно это происходит потому, что нет места для распространения. Если вы возьмете приведенный выше пример и сделаете его flex-direction: column , элементы будут отображаться в виде столбца, но не будет дополнительного пространства под элементами, как при использовании flex-direction: row . Это потому, что когда вы создаете гибкий контейнер с display: flex , у вас есть гибкий контейнер на уровне блока; это займет все возможное пространство во внутреннем направлении.В CSS элементы не растягиваются в направлении блока, поэтому лишнего места нет.
 Высота столбца ровно настолько высока, насколько это необходимо для отображения элементов (большой предварительный просмотр)
Высота столбца ровно настолько высока, насколько это необходимо для отображения элементов (большой предварительный просмотр) Добавьте высоту контейнера и, если это больше, чем требуется для отображения элементов, у вас будет дополнительное пространство и, следовательно, оправдать контент будет работать в вашей колонке.
 Добавление высоты к контейнеру означает, что у нас есть свободное место (большой предварительный просмотр)
Добавление высоты к контейнеру означает, что у нас есть свободное место (большой предварительный просмотр) Почему нет justify-self во Flexbox?
Grid Layout реализует все свойства для обеих осей, потому что у нас всегда есть две оси, с которыми нужно работать в Grid Layout.Мы создаем дорожки (которые могут оставлять дополнительное пространство в контейнере сетки в любом измерении), и поэтому мы можем распределить это пространство с помощью align-content или justify-content . У нас также есть области сетки, и элемент в этой области может не занимать все пространство области, поэтому мы можем использовать align-self или justify-self для перемещения содержимого по области (или align- items , justify-items , чтобы изменить выравнивание всех элементов).
Flexbox не имеет дорожек в отличие от макета сетки.На главной оси все, с чем нам нужно поиграть, - это распределение пространства между элементами. Нет концепции дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно было бы перемещать элемент. Вот почему в Flexbox нет свойства justify-self на основных осях.
Иногда, однако, вам все же нужно иметь возможность выровнять один элемент или часть группы элементов по-другому. Обычным шаблоном является разделенная панель навигации с одним элементом, отделенным от группы.В этой ситуации спецификация рекомендует использовать автоматические поля.
Автоматическое поле будет занимать все пространство в том направлении, в котором оно применяется, поэтому мы можем центрировать блок (например, макет главной страницы), используя левое и правое поле авто. С автоматическим полем с обеих сторон каждое поле пытается занять все пространство и, таким образом, выталкивает блок в середину. С нашей строкой гибких элементов мы можем добавить margin-left: auto к элементу, по которому мы хотим, чтобы произошло разделение, и пока есть доступное пространство в гибком контейнере, вы получите разделение.Это хорошо работает с Flexbox, потому что как только нет доступного места, элементы ведут себя как обычные элементы Flex.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.Flexbox и микрокомпоненты
Одна из вещей, которые, как мне кажется, часто упускаются из виду, - это то, насколько полезен Flexbox для выполнения крошечных заданий по разметке, когда вы можете подумать, что использование с вертикальным выравниванием - лучший способ. Я часто использую Flexbox для аккуратного совмещения небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание по базовой линии двух элементов с разными размерами шрифта или выравнивание полей и кнопок формы должным образом.Если вы изо всех сил пытаетесь заставить что-то хорошо сочетаться с vertical-align , то, возможно, попробуйте выполнить эту работу с помощью Flexbox. Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем : inline-flex .
См. Пример inline-flex Pen от Рэйчел Эндрю.
См. Пример Inline-Flex Pen от Рэйчел Эндрю.Нет причин не использовать Flexbox или даже Grid для крошечных макетов. Они не только для больших фрагментов макета. Попробуйте разные доступные вам вещи и посмотрите, что работает лучше всего.
Люди часто очень хотят знать, как правильно или неправильно поступать. На самом деле часто нет правильного или неправильного; Небольшая разница в вашем шаблоне может означать, что Flexbox работает лучше всего, в противном случае вы бы использовали vertical-align .
Завершение
В заключение я хотел бы кратко рассказать об основах выравнивания. Если вы помните эти несколько правил, вы сможете выровнять большинство вещей с помощью CSS:
- Вы выравниваете текст или встроенный элемент? Если это так, вам нужно использовать
text-align,vertical-alignиline-height. - У вас есть элемент или элементы, которые вы хотите выровнять по центру страницы или контейнера? Если это так, сделайте контейнер гибким, затем установите
align-items: centerиjustify-content: center. - Для макетов сетки свойства, начинающиеся с
align-, работают в направлении блока; те, которые начинаются с, оправдывают -работают в прямом направлении. - Для макетов Flex свойства, начинающиеся с
align-, работают на поперечной оси; те, которые начинаются с, оправдывают -работают на главной оси. - Свойства
justify-contentиalign-contentраспределяют дополнительное пространство. Если у вас нет лишнего места в гибком или сеточном контейнере, они ничего не сделают. - Если вы думаете, что вам нужно
justify-selfв Flexbox, то использование автоматического поля, вероятно, даст вам шаблон, который вам нужен. - Вы можете использовать Grid и Flexbox вместе со свойствами выравнивания для небольших заданий по макету, а также для основных компонентов - экспериментируйте!
Для получения дополнительной информации о выравнивании см. Следующие ресурсы:
(il).html - Как выровнять два элемента в одной строке без перекрытия
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
css - Как выровнять два объекта на одной линии?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

 Категории
Категории Корзина
Корзина Информация
Информация Хиты продаж
Хиты продаж